知道源码如何搭建前端和后端
安装软件运行环境后分别运行前后端。
首先确认前端和后端分别用什么语言开发的,之后下载相关环境工具,搭建前后端代码进行运行。

搭建前端和后端的过程通常需要以下步骤:
搭建前端:
1. 确定前端框架:选择适合项目需求的前端框架,如React、Vue.js、Angular等。
2. 设置开发环境:安装Node.js和npm(Node Package Manager)以管理和安装项目依赖。
3. 创建项目:使用命令行工具创建一个新的前端项目。
4. 安装依赖:通过npm安装项目所需的依赖项。
5. 编写代码:根据项目需求使用框架提供的API和组件编写前端代码。
6. 调试和测试:使用开发者工具调试代码并进行单元测试。
搭建后端:
1. 确定后端框架:选择适合项目需求的后端框架,如Express、Django、Ruby on Rails等。
2. 设置开发环境:安装所选择框架所需的运行时环境,如Node.js、Python等。
3. 创建项目:创建一个新的后端项目,并设置项目目录结构。
4. 安装依赖:通过包管理工具(如npm、pip)安装项目所需的依赖。
5. 配置路由和数据库:设置项目的路由,用于处理不同URL的请求。根据项目需求选择和配置数据库,如MySQL、MongoDB等。
6. 编写代码:根据项目需求使用框架提供的API和组件编写后端逻辑和接口。
7. 调试和测试:使用调试工具调试代码并进行单元测试。
在搭建过程中,要注意项目需求、框架文档和最佳实践,遵循良好的代码结构和规范。-
iapp如何调用自己写的java模块
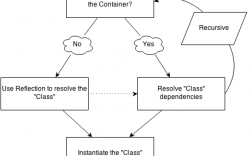
在java ENV里面查找传给app_process的class,找到这个class后再去找main函数接口的field,然后再call这个main接口,这 样就call到java里面去了。
在iApp中调用自己写的Java模块,需要将Java模块编译成可供iApp调用的库文件,如JAR文件。然后,在iApp中导入该库文件,并使用相关的接口和方法来调用自己写的Java模块。详细步骤可参考iApp开发文档或相关教程。

要在iOS应用(iApp)中调用自己编写的Java模块,你需要进行以下步骤:
1. 将Java模块封装为一个可供iOS调用的库。你可以使用技术桥接工具,如J2ObjC或RoboVM,将Java代码转换为Objective-C或Swift代码。这样,你就可以在iOS项目中直接调用转换后的代码。
2. 创建一个新的Xcode项目。在该项目中,你将使用Objective-C或Swift进行编码,并将转换后的Java代码作为库文件引入。

3. 将转换后的Java代码放置在你的Xcode项目中。这些代码通常会作为一个单独的模块或库文件存在。
4. 在Xcode中配置编译设置。确保库文件的目标编译选项正确配置,并设置正确的头文件引用路径和库文件链接。
5. 在需要调用Java模块的地方,通过使用Objective-C或Swift的语法,调用相应的转换后的代码。你可以在Objective-C或Swift类中创建Java对象、调用Java方法等。
请注意,这个过程可能会涉及到一些复杂的配置和处理。确保你对Java和iOS开发有一定的了解,并遵循相关的文档和教程。此外,可以使用其他框架或工具,如React Native或Flutter,来更方便地集成Java代码到iOS应用中。
到此,以上就是小编对于react 获取url参数的问题就介绍到这了,希望介绍的2点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏