window.open()的用法
window.open ('page.html', 'newwindow', 'height=100, width=400, top=0, left=0, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no'
)page.html:要打开的页面newwindow:窗口名称,也可以为_self,_blank等参数height:窗口高度width:窗口宽度toolbar:是否显示工具栏(yes,no)menubar:是否显示菜单栏(yes,no)scrollbars:是否出现滚动条(yes,no)resizable:是否可以改变窗口大小(yes,no)location:是否显示地址栏(yes,no)status:是否显示状态栏(yes,no)top,left:窗口打开时的坐标

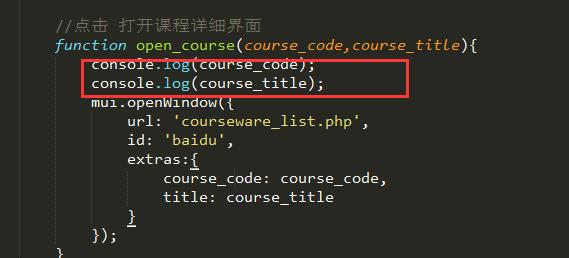
layer.openIframe弹窗除了地址栏传参,怎么给子页面传递参数
iframe弹窗访问父页面API典型例 var index = parent.layer.getFrameIndex(window.name); //获取窗口索引 类似弹窗html通语句获取父页面某容器值: parent.$('#父页面元素id').val(); 所需弹窗open前(父页面html代码)先值放容器(比input)弹窗html代码用述script获取值并输容器放隐藏modal面访问者完全见
PB中怎么实现两个数据窗口之间的数据传递
1、打开一个窗口,并给这个窗口传递一个参数用openwithparm(window_name,parm)。
2、窗口中接收传递来的参数使用message属性,如字符类参数:message.stringparm。

3、窗口关闭时返回一个参数用closewithretrun(window,parm)
在数据窗口的设计界面,添加参数就可以了,实际代码中获取这个参数后,通过数据窗口控件retrieve一下这个参数即可
js中用window.open(url)预览图片的问题
1,文件下载 直接使用window.open()打开即可下载 window.open(url)//即可2,文件预览 仅限于 office文档 拼上微软的前缀 let baseUrl = 'https://view.officeapps.live.com/op/view.aspx?src=' 这是微软预览的地址 let url =baseUrl+ "文件路径“ window.open(url)

网页制作中的弹出窗口代码
一组常用的弹出窗口用法 以下代码集合常用的弹出窗口用法。 1、最基本的弹出窗口代码代码放在之间。
是对一些版本低的浏览器起作用。 window.open ('page.html') 用于控制弹出新的窗口page.html,如果page.html不与主窗口在同一路径下,前面应写明路径,绝对路径(http://)和相对路径(../)均可。用单引号和双引号都可以,只是不要混用。 这一段代码可以加入HTML的任意位置,
和之间可以,间也可以,越前越早执行,尤其是页面代码长,又想使页面早点弹出就尽量往前放。 2、经过设置后的弹出窗口 定制这个弹出的窗口的外观,尺寸大小,弹出的位置以适应该页面的具体情况。 参数解释: js脚本结束 3、用函数控制弹出窗口 完整的代码示范 ...任意的页面内容... 这里定义了一个函数openwin(),函数内容就是打开一个窗口。在调用它之前没有任何用途。 怎么调用呢? 方法一: 浏览器读页面时弹出窗口; 方法二: 浏览器离开页面时弹出窗口; 方法三:用一个连接调用:打开一个窗口
注意:使用的“#”是虚连接。 方法四:用一个按钮调用:到此,以上就是小编对于window.open 参数传递的问题就介绍到这了,希望介绍的5点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏










