jquery获取表格值的方法
操作表格的jquery方法很很多,比较常用的有:获取单行:$("table").find("tr").eq(x)
;//x是行标,从0开始你说的获取索引可以$("table").find("tr").eq(x).index()

;//其实这里的索引就是x获取单列:$("table").find("tr").eq(x).find("td").eq(y)
;////x是列标,从0开始获取奇数行:$("table").find("tr:odd")获取偶数行:$("table").find("tr:even)
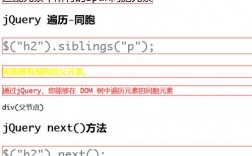
jQuery通用的全局遍历方法$.each()用法实例
1.test.json文件代码:

[
{
"username": "张三",

"content": "沙发."
},
{
"username": "李四",
"content": "板凳."
},
5 jQuery如何获取页面表单中的数据
$("button").click(function(){ alert($(this).serialize());});//或者$('form').submit(function() { alert($(this).serialize()); return false;}); serialize()方法通过序列化表单值,创建URL编码文本字符串
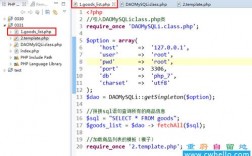
jQuery中使用Ajax获取JSON格式数据示例代码
jQuery中的使用Ajax获取JSON格式数据示例代码是:<input type="button" id="button" value="。
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(框架)于2006年1月由John Resig发布。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
$(document).ready(function(){
$('#button').click(function(){
$.ajax({
type:"GET",
url:"music.txt",
dataType:"json",
success:function(data){
var music="<ul>";
//i表示在data中的索引位置,n表示包含的信息的对象
$.each(data,function(i,n){
以下是一个简单的jQuery AJAX从URL获取JSON数据对象的示例代码:
```javascript
$.ajax({
type: "GET",
url: "your_url_here",
dataType: "json",
success: function(data) {
// 成功获得数据后的处理代码
console.log(data); // 打印数据对象到控制台
到此,以上就是小编对于jquery遍历表格每一行的问题就介绍到这了,希望介绍的4点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏