页面颜色渐变茵茵绿原怎么设置
设置页面颜色渐变茵茵绿原,可以按照以下步骤进行操作:
打开Word文档,选择“页面布局”选项卡。
点击“页面颜色”下拉菜单,选择“更多颜色”。
在“颜色”对话框中,选择“自定义”选项卡。
在“颜色模型”中选择“RGB”,并分别输入红色、绿色、蓝色的数值。例如,输入R=88,G=185,B=122,表示茵茵绿的颜色。
点击“添加到自定义颜色”按钮,将这个颜色添加到自定义颜色中。
在“页面颜色”下拉菜单中,选择“渐变”选项。
在“渐变”对话框中,选择“水平”或“垂直”渐变方向,并选择“从”和“到”颜色。在“从”选择器中选择茵茵绿色,在“到”选择器中选择白色或其他你想要的颜色。
点击“确定”按钮即可完成设置。
需要注意的是,以上步骤是基于Word 2016版本的操作指南,不同版本的Word可能在操作上略有不同。
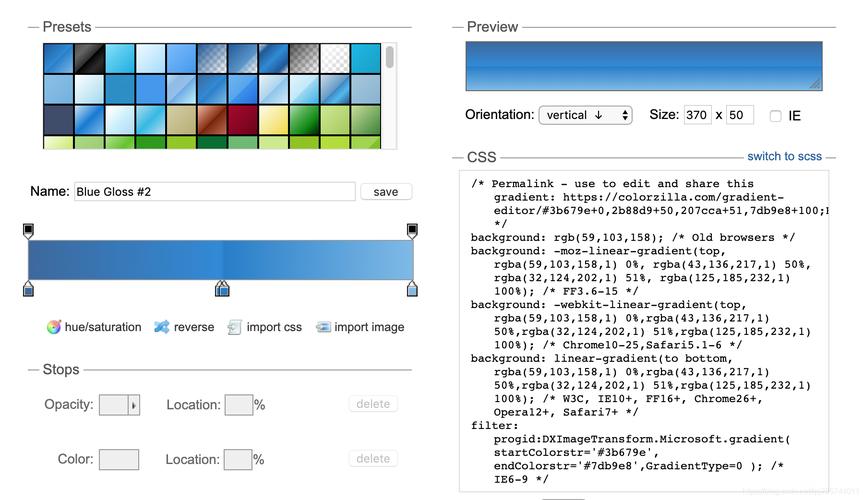
要实现页面颜色渐变茵茵绿的效果,可以通过CSS的线性渐变来设置。首先可以使用颜色拾取工具选取起始颜色和结束颜色,然后确定渐变方向和渐变类型,接着在CSS中使用linear-gradient属性来设置背景色,指定起始颜色和结束颜色,并选择渐变方向和角度。

例如可以这样设置:background: linear-gradient(to right, #2ecc71, #65d48c);
这样就可以实现页面背景颜色从起始的绿色渐变到结束的更淡的绿色,达到茵茵绿的效果。这样的设置能够让页面呈现出柔和的过渡色彩,给人一种清新舒适的感觉。
sw渐变色怎么弄
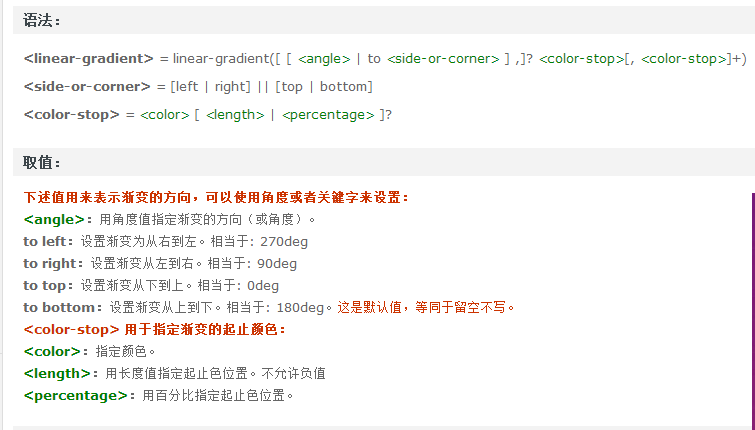
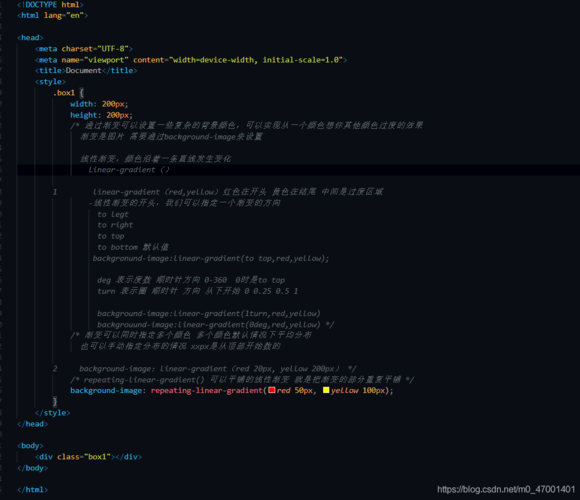
要创建SW渐变色,您可以使用CSS的线性渐变或径向渐变属性。对于线性渐变,您可以指定起始和结束颜色,以及渐变的方向。例如,使用以下代码创建从红色到蓝色的水平渐变:

background: linear-gradient(to right, red, blue);
对于径向渐变,您可以指定起始和结束颜色,以及渐变的形状和大小。例如,使用以下代码创建从黄色到绿色的径向渐变:
background: radial-gradient(yellow, green);

您还可以使用CSS的渐变颜色停止点来定义更复杂的渐变效果。例如,使用以下代码创建从红色到蓝色的线性渐变,并在中间添加一个紫色的停止点:
background: linear-gradient(to right, red, purple 50%, blue);
通过调整渐变的参数和颜色,您可以创建各种不同的SW渐变效果。
1. SW渐变色可以通过使用CSS或者设计软件来实现。
2. 使用CSS可以通过linear-gradient属性来创建SW渐变色,可以指定起始颜色和结束颜色,还可以设置渐变的方向和色标位置,从而实现不同的效果。
使用设计软件可以通过选择渐变工具,设置起始颜色和结束颜色,调整渐变的方向和色标位置,然后应用到需要的元素上。
3. 除了SW渐变色,还有其他类型的渐变色可以使用,比如径向渐变色、重复渐变色等。
此外,还可以通过使用渐变色的不同属性和方法,如透明度、色标数量、色标类型等,来实现更多样化的渐变效果。
到此,以上就是小编对于css中linear-gradient的属性的问题就介绍到这了,希望介绍的2点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏










