本篇目录:
如何在HTML中使用WOFF条码网页字体
1、在html中使用图标字体的方法:创建自己的iconfont,推荐使用iconmoon,使用它可以通过上传SVG或者字体来生成你需要的icon字体,本文在线演示使用iconmoon生成。
2、备注:在IE上其实可以使用退化兼容方案,也就是在页面中只使用 woff2 字体,IE不识别,无法使用,也仅是使用浏览器默认字体,不影响页面功能。

3、定义要设置的文字范围,并用span标签包围 编写span的class,定义color属性。
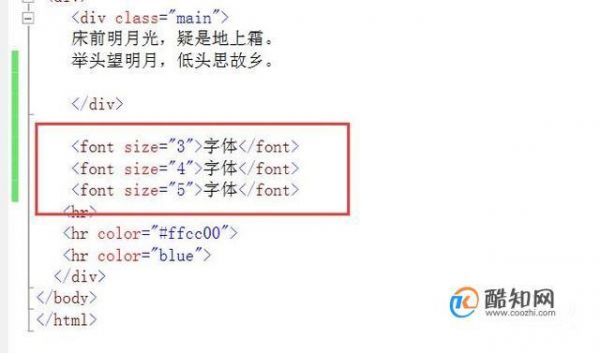
4、可尝试在size值前面加上“+”、“-”字符,更灵活地设置文字尺寸。 设置文字的字体 face也是font/font标签的属性,用于设置文字字体(字型)。
学生党一定会用到的几个免费字体网站
第一字体转拼器一个非常强大的字体网站,非常实用,除3常用字体外,还有许多个性字体,支持PNG下载。

几个好用的毛笔字体在线生成及下载网站推荐:真好网、阿库字体、我爱毛笔字网、书法字体、快典网。
高清无版权大图unsplash.com 里面都是高清无版权的大图,有时我不用图片也会常去欣赏美图。 字体天下fonts.net.cn 超多字体,最重要的是有免费商用的直接归好类,可预览,喜欢的直接下载,方便实用。
其实电脑上的字体虽然是免费的但是用于商业宣传是有风险的——部分字体有版权。百度一下经常看到有淘宝卖家抱怨字体侵权了,使用不当就会遇到下面的情况。

如何在HTML中使用图标字体
1、在html中使用图标字体的方法:创建自己的iconfont,推荐使用iconmoon,使用它可以通过上传SVG或者字体来生成你需要的icon字体,本文在线演示使用iconmoon生成。
2、首先,需要有这么个图标主体库 ,其次把这个图标字体库,引入html页面是图标字体库对应的css引入html ,最后使用图标字体库 具体操作。
3、把字符直接写在HTML文件里;这个方法是简单比较直观,见如下代码,用一个span元素去包含一个字符“!”(或),然后给这个span添加一个类。这个字母在选定的字体中被映射到一个特定的图标。
html如何添加字体?
html字体样式怎么设置font一般是在font标签中设置字体,比如字体的大小、颜色和字体类型等等。使用font标签,size属性用来设置字体的大小;字体大小的设置效果。
首先打开电脑上的html这款软件进行刷新。其次在软件最上方找到插入。最后在插入中找到添加字体点击添加华纹琥珀字体即可完成。
方法如下: 把需要添加字的图片先移到桌面,鼠标右键点击图片,看到“编辑”后打开编辑。然后在“画图”中编辑,点击框中“A”的标志,这种标志一般都是编辑字体。
如何理解“自定义的字体”?是你自己设计的字体,还是想使用非系统默认(win里的雅黑,mac里的冬青黑体)的字体?如果是你自己设计的字体,建议使用font-face,在css里引用。
到此,以上就是小编对于html设置字体大小的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。

 微信扫一扫打赏
微信扫一扫打赏