在css中div定位方式有哪几种
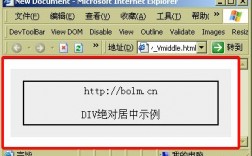
1、position:absolute; 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
2、position:fixed; 生成绝对定位的元素,相对于浏览器窗口进行定位。

3、 position:relative; 生成相对定位的元素,相对于其正常位置进行定位。
4、position:static; 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
5、position:inherit; 规定应该从父元素继承 position 属性的值。

css是利用什么xhtml标记构建网页布局
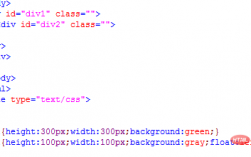
html利用div标签实现整体的网页布局,利用css实现网页的显示效果。在网页前端布局中首先利用div对网页进行整体的结构布局,再利用css对内容的控制,利用javascript实现表现的分离!
到此,以上就是小编对于为什么要用div布局呢的问题就介绍到这了,希望介绍的2点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。


 微信扫一扫打赏
微信扫一扫打赏