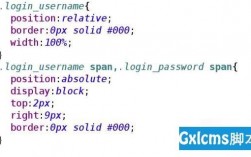
dw设计网站布局时用的左浮动加右浮动,为什么设计视图的内容感觉出错了,但实时视图和浏览器测试显示的对
写浮动的时候就不要管设计视图了。
在设计视图里对于浮动的效果来说不会正常显示的。只要在浏览器里正常显示就ok了。具体什么原因就不清楚了,dw就这毛病,也有调用css的原因,但是对于浮动这块,就算不调用css在设计视图里也是错位的。不影响。我写代码的时候基本上都用不到设计视图。HTML当鼠标悬浮在一个选项时,显示一个页面。鼠标移走后,那个页面还是显示在那,不会变
这种背景色的变换还是推荐用css吧。做前端有一个比较通用的原则是能用css展示的效果尽量用css。html尽量贴合结构语意。js用来控制交互逻辑。只要不是从原理上css做不到。尽量用css。然后说回这个问题。因为相同class的元素可以有很多个所以返回的是个数组。你直接修改就会报错。

clear:both;在css中起什么作用
clear:both;在css中,首先我们理解一下clear,顾名思义就是清除的意思,both的意思是全部,那连起来就是清除全部样式,不过这个样式主要是用于对多个div浮动的清除,如float:left,如果不清除,很容易对下面的div造成显示错位,通过代码来理解下:
我会在左边
我会在右边

我不会受flaot的影响。
到此,以上就是小编对于css为什么要清理浮动图片的问题就介绍到这了,希望介绍的3点解答对大家有用,有任何问题和不懂的,欢迎各位老师在评论区讨论,给我留言。


 微信扫一扫打赏
微信扫一扫打赏