搭建ASP网站教程
1、准备工作

确定你的操作系统:Windows Server或Windows 10(64位)。
安装IIS(Internet Information Services):在控制面板中选择“程序和功能”,然后点击“启用或关闭Windows功能”,勾选“Internet信息服务”。
下载并安装Visual Studio:用于编写ASP代码。
2、创建一个新的ASP项目
打开Visual Studio,选择“新建项目”。
在项目模板中选择“Visual Basic”或“Visual C#”,然后选择“ASP.NET Web应用程序”。
输入项目名称和保存位置,点击“确定”按钮。

3、设计网站的布局
在解决方案资源管理器中,右键单击项目名称,选择“添加”>“新建项”。
选择“Web表单”或“Web用户控件”,输入名称和保存位置,点击“添加”按钮。
使用HTML和CSS设计网站的布局和样式。
4、编写ASP代码
在项目中创建一个新的代码文件,例如Default.aspx.vb。
使用VB.NET或C#编写ASP代码,实现网站的功能。

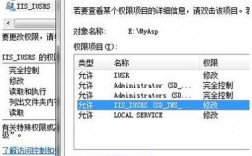
5、配置IIS服务器
打开IIS管理器,右键单击站点名称,选择“添加网站”。
输入网站名称、物理路径和绑定信息,点击“确定”按钮。
确保网站的物理路径指向你的ASP项目的输出目录。
6、测试网站
在浏览器中输入网站的URL,例如http://localhost/yourwebsite。
检查网站是否能够正常显示和运行。
相关问题与解答:
问题1:如何将ASP网站部署到远程服务器上?
答:确保远程服务器上已经安装了IIS和相应的ASP.NET运行时组件,将ASP项目的输出目录复制到远程服务器上的指定位置,在远程服务器的IIS管理器中创建一个新的网站,并配置其物理路径指向ASP项目的输出目录。
问题2:如何解决ASP代码中的语法错误?
答:在Visual Studio中,可以使用智能感知功能来帮助你发现和修复语法错误,当你输入代码时,Visual Studio会自动显示建议和错误提示,你还可以在代码编辑器中启用实时语法检查功能,以便在编写代码时即时发现和修复错误。

 微信扫一扫打赏
微信扫一扫打赏